Pictet is a Swiss asset manager with over 200 years of experience, founded in 1805. They serve individuals, families, financial institutions, and institutional investors. Pictet distinguishes itself by offering undivided attention and expertise without external shareholder pressures.
As an independent firm, their goal is to direct capital to the real economy, improving the planet through responsible partnerships. Pictet’s long-term investment strategy and commitment to sustainability make them a trusted partner globally.
To achieve this goal, Pictet is committed to designing a user experience that is intuitive, user-friendly, and accessible. This means taking into account the diverse digital literacy and experience of its clients, and ensuring that the platform is easy to navigate and understand for everyone.
In addition to creating a user-friendly platform, Pictet recognises the importance of the personal touch which is be created by having close contact with the relationship manager.
By prioritising user experience and support, Pictet is confident that it can increase engagement and adoption of its digital products among clients of all backgrounds and levels of digital literacy. This will ultimately help to drive growth and success for the company in the digital age.
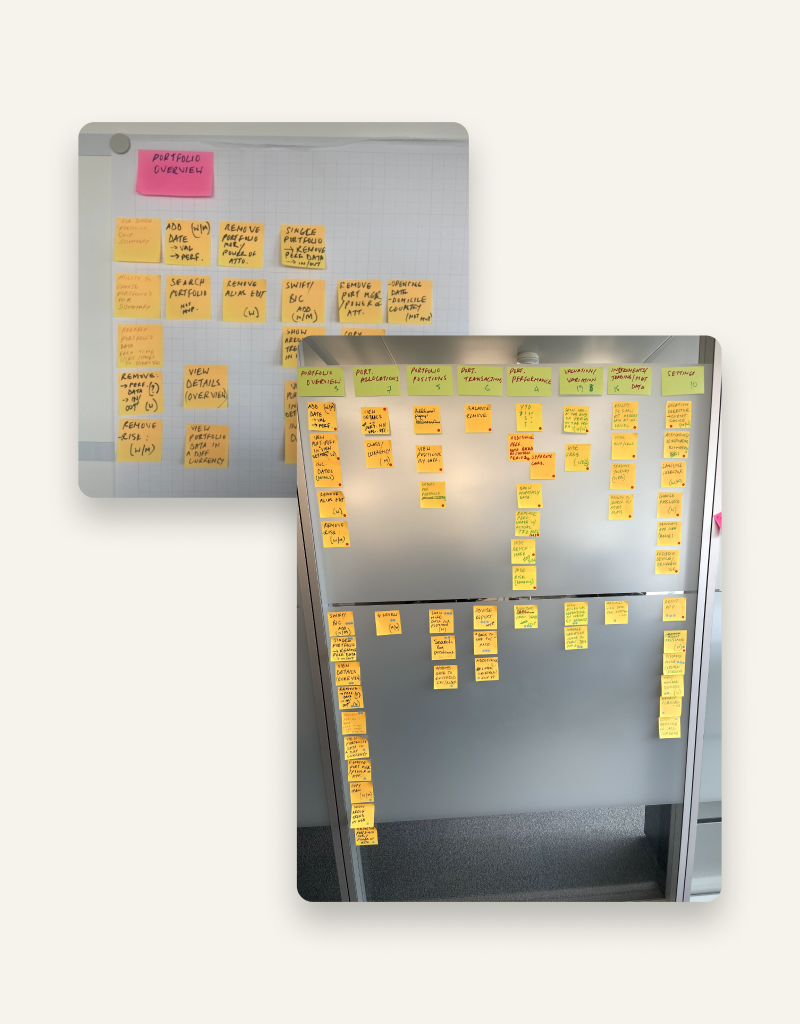
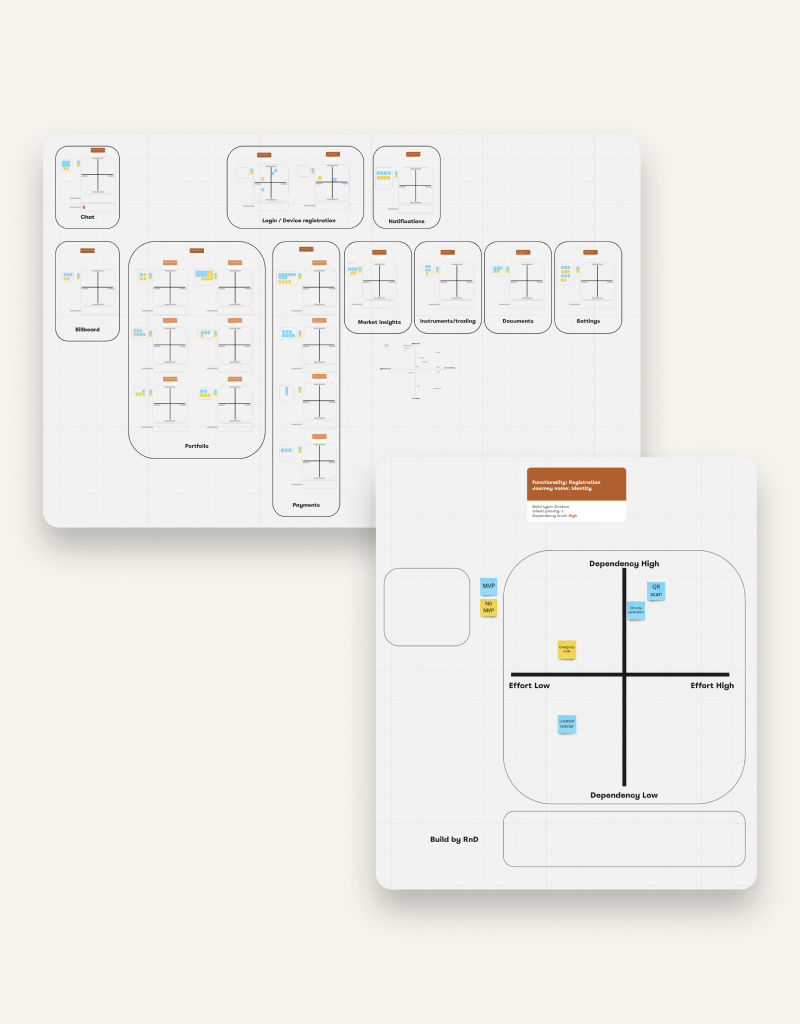
During the design process for Pictet, we started out with a week long “inception”. During this week we had daily workshops where we discussed the current Backbase offering and which features needed to be extended to match the Pictet core systems.
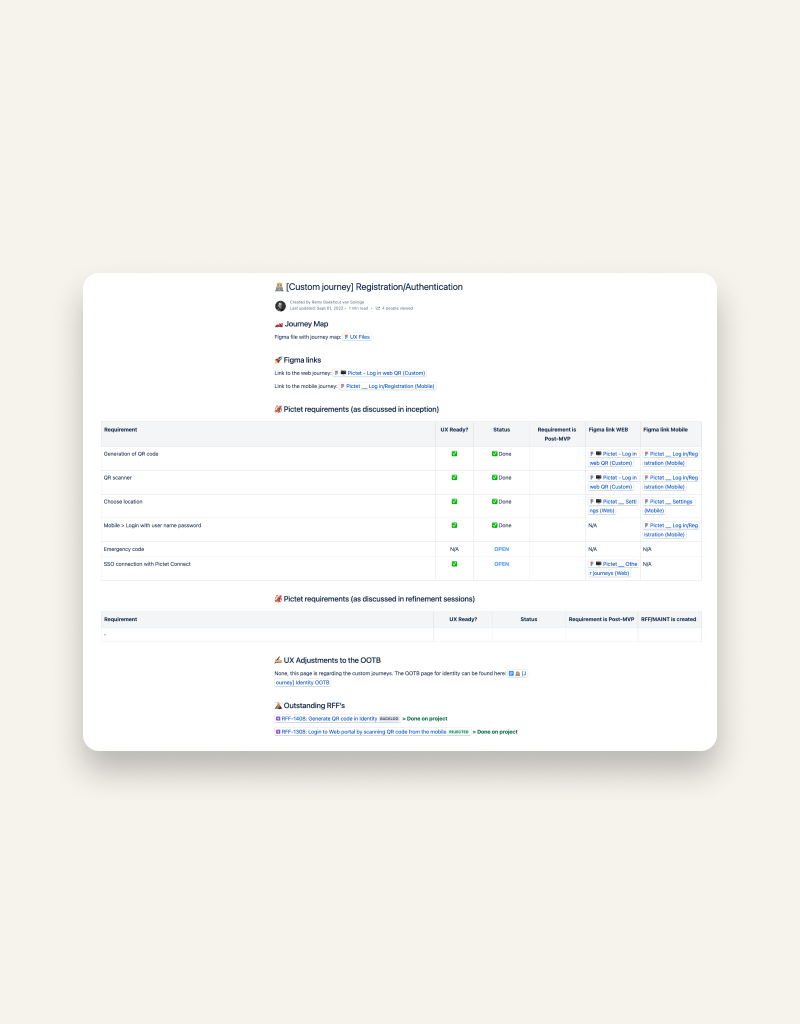
After the inception, I created the UX strategy for Pictet where research, design system styling and design principles where combined to match the the Pictet vision. Besides I created a document with extensive documentation about our design system and how we can implement this for Pictet.
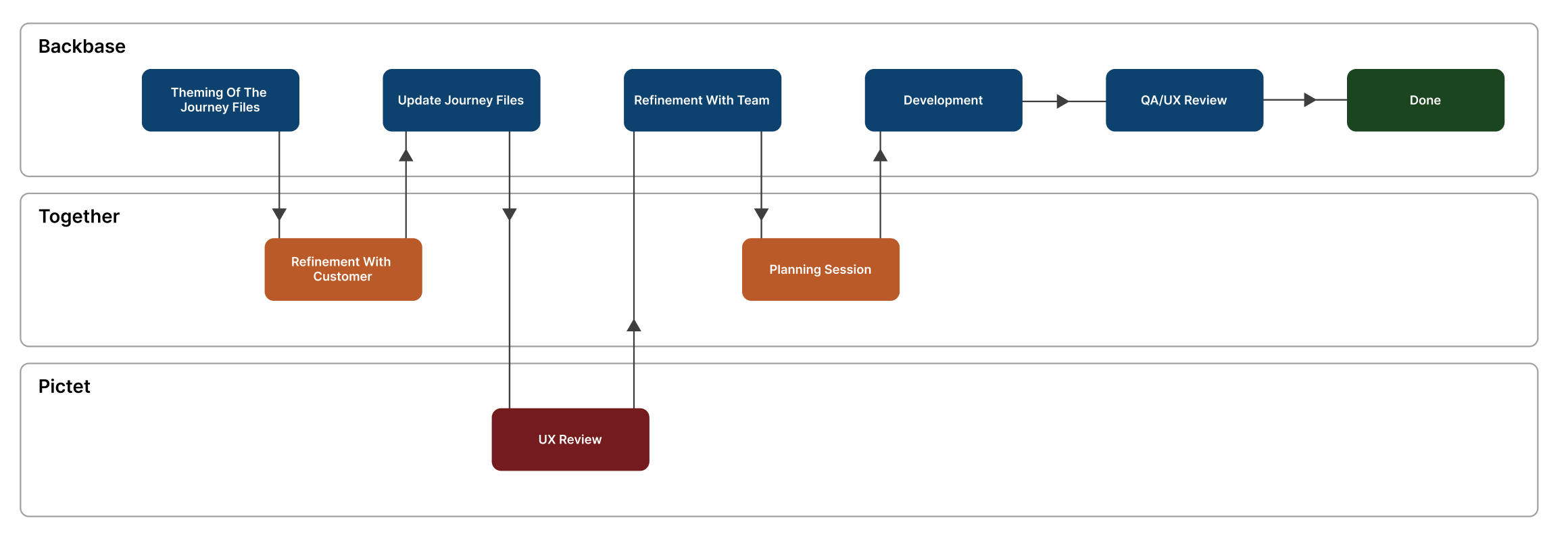
In the weeks after, we went into our regular two week delivery cycle which looks as followed:
In the weeks after the Inception I fine tuned the UX strategy and I did some desk and qualitative research into the users of Pictet.
Methods & techniques used
- Interviews with internal users
- Interviews with relationship managers
- Data analysis
- Audit of existing UX
- Journey mapping
- Persona’s

One of the biggest challenges during this project was the lack of research about the users and possibility to organise interviews with actual users. Since the core users of the Pictet app are VIP’s all information was gathered by the relationship managers of the clients.

Interested in elevating your digital experience? Book a 15-minute call and learn how my UX/UI design expertise can bring your vision to life. I’m here to help you create compelling, user-centric solutions that drive success.